This add-on is pre-installed on Sisense in Linux environments and its version could be different. The download link is for Sisense on Windows.
The Tabber add-on creates a new widget that allows you to switch between views easily and quickly without changing the dashboard.
Tabber Widget can be used to view data in different time zone (Current Month , Last Month) or to view data in different categories (Revenues, Sales,Orders ).
This widget is designed to be used only once per dashboard.
Notes:
- When exporting a dashboard with the Tabber widget, all of the Tabber tabs are displayed, not just the selected one.
- The Tabber add-on does not support saving the Tabber state after refreshes or filter changes.
For Sisense on Linux, please refer to Tabber Documentation
Installation (Windows):
- Download the attachment.
- Extract the .zip folder into the plugins folder. If the folder does not exist, create it prior to extracting the .zip file.
For V7.1 and earlier: C:Program FilesSisensePrismWebplugins
For V7.2 and later: C:Program FilesSisenseappplugins
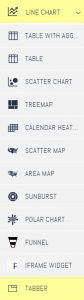
- In the Sisense Web Application, create a new widget. The Tabber widget is displayed in the list of options.

- Click Apply to create the widget.
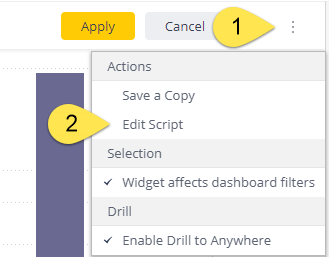
- Open the script editor of the Tabber widget.

- Paste the following code into the script editor.
widget.on('render',function(w, e){e.prefixText = '';
e.suffixText = '';
e.selectedColor = '#86b817'; /*The color of the chosen title*/
e.fontColor = '#cccccc'; /*The color of the unchosen titles*/
e.elementWidth = '103%';
e.descColor = '#a5a5a5';
e.parentMarginLeft = '-15px';
e.height = 32; /* affects the tabber widget default high*/
});
widget.tabs = [{title: "Column Chart", displayWidgetIds : ["55797a9459ef031011000032"],
hideWidgetIds : ["557d408a4630ccdc11000019"]},
{title: "Table", displayWidgetIds : ["557d408a4630ccdc11000019"],
hideWidgetIds : ["55797a9459ef031011000032"]}
];
- Each row represents a different tab. The order of the tabs is according to the rows as the appear in the code.
displayWidgetIds: Within the [] , write all the widgets ID’s you wish to display under the specific tab in “”, separated by comma.
hideWidgetIds: In the [] write all the widgets ID’s you wish to hide from the specific tab in “”, separated by comma. The widget ID appears in the widget URL. You can view the URL when editing a widget. The widget ID is displayed at the end of the widget URL, for example:
http://localhost:8081/app/main#/dashboards/55797a3542f03101100002c/widgets/55797a9459ef031011000032. The widget ID is: 55797a9459ef031011000032.
You can change the Tabber design such as the font color. See the available options as comments in the code example above.
- Click Save and close the window.
- Refresh the widget and click Apply.
- To place multiple widgets under one tab, copy the JavaScript code below into the script editor at the end of your script and save the changes:
widget.tabsConfig = 'multiply'
Version 1.2.2 – April 8, 2025
- Bugfix: migration issues from script to UI settings
Version 1.2.0 – Oct. 23, 2024
- Added UI configuration of Tabber widget via the widget editor right panel
- Bug fix: Filters are not applied when switching between tabs while widgets are loading
Version 1.1.6 – Nov. 21, 2023
- Bug fix: border between widgets disappear when switching between dashboards
22/March/2023: Bug fix: The Tabber widget, when enabled, adds styles that override title alignment in dashboard PDF preview, which is configured in the widget design panel.
25/March/2020: Fixed widget resizing issue
4/4/2019: Tabber updated for Linux compatibility
9/10/2019: Fixed the issue with messes up the scale
9/10/2019: There was removed param from config widget.tabsConfig = ‘multiply’
10/02/2019: Fixed issue with WidgetsTabber rendering speed