This add-on is pre-installed on Sisense in Linux environments and its version could be different. The download link is for Sisense on Windows.
The Jump to Dashboard add-on creates shortcuts from a widget in one dashboard to another widget in another dashboard via a new browser tab or a popup window.
The Jump to Dashboard add-on supports charts, pivots and indicators. This add-on is useful for presenting additional information about specific series on demand by jumping across dashboards without the need to present all of the data in a single dashboard.
After you have installed the add-on, you can right-click a value in the widget and jump to the relevant dashboard or depending on your configuration, click the widget to automatically jump to a default dashboard. The target dashboard will be opened considering all the filters affecting widget where you jump from (including dashboard, widget and formula level filters).
For more more details you may visit the official documentation of the Linux version of the add-on.
Supported Widget Types
Jump to Dashboard works with the following chart types:
- Pivot
- Pivot2
- Pie charts
- Line charts
- Area charts
- Bar charts
- Column charts
- Indicators
- Scatter charts
- Polar charts
- Text widgets
To install the Jump to Dashboard add-on:
- Download the attachment.
- Extract the .zip folder into the plugins folder. If the folder does not exist, create it prior to extracting the .zip file.
For V7.1 and earlier: C:Program FilesSisensePrismWebplugins
For V7.2 and later: C:Program FilesSisenseappplugins
- After those files have been unzipped there, you may also have to restart the web server.
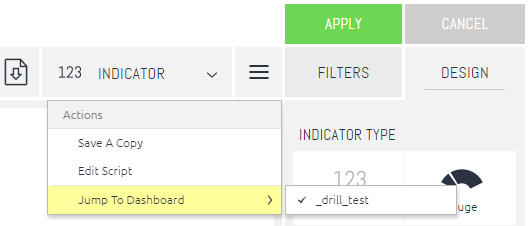
- Create the new dashboards that you want to jump to. When naming the new dashboard, add the prefix “_drill_” to the title to indicate this is a target dashboard. The default settings define that target dashboards won’t appear to the users in
the dashboards list, and are accessible only when jumping to them.
- Define the target dashboard in a widget. Enter the editing mode of the desired widget, click on the settings icon, and choose the target dashboard from the possible target dashboards created.

- Click Apply to save the changes.
Customizing the Jump to Dashboard Add-on:
While the default settings of the Jump to Dashboard add-on do not require any JavaScript configuration, you can change the settings per widget by editing the widget’s script. This allows you to modify the add-ons default behavior such as how to
navigate to your target dashboards or what prefix determines which dashboards can be targets.
Default settings can be changed by editing the widget’s script or from the config file located in the plugin folder:
…Program FilesSisensePrismWebpluginsjumpToDashboardjsconfig.js
When changing the config file, the settings will apply on all widgets using the plugin unless stated otherwise. The definitions in the widget editor, if defined, would override any configurations defined in the config file.
For a full list of all the changes you can make, see the Parameters table below.
To customize the Jump to Dashboard Add-on:
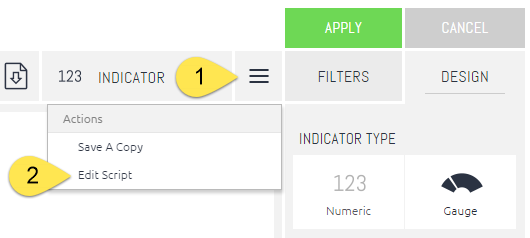
- Inside a widget’s edit mode, click on Edit Script.

- Paste the code below (after editing the required parameters).
prism.jumpToDashboard(widget, { :});
- Click Save and refresh the widget.
- Click Apply.
Parameters
The following table provides a list of parameters you can modify in the configuration JavaScript file.
The code below can be modified Paste the code below (after editing the required parameters):
prism.jumpToDashboard(widget, { :});
When changing few parameters, the below syntax should be used:
prism.jumpToDashboard(widget, { :, :, :});
For example: prism.jumpToDashboard(widget, { displayDashboardsPane:false, displayToolbarRow :false, displayHeaderRow :false});
To remove all setting defined (erasing the script will still keep the previous settings):
prism.jumpToDashboard(widget, { });
Note: When excluding the date dimension using parameter excludeFilterDims, (Calendar) must be used or the exclusion will not work. Example: [Table.Dimension(Calendar)]
Multiple Exclude Filter Dims
You can use multiple exclude filter dims. Enclose each dim in quotes and wrap them in square brackets. For example:
{ "actions": [ { "type": "JTD", "title": "Jump to Dashboard", "data": { "dashboardId": "5eebe311de960f2e8cf9811a", "args": { "drilledDashboardDisplayType": 1, "mergeTargetDashboardFilters": true, "excludeFilterDims": [ "[divisions.Divison_name]", "[Admissions.Admission_Time (Calendar)]", "[doctors.Specialty]" ] }} } ] }
| Parameter |
Description |
Configured In |
Value Types |
Values |
| drilledDashboardDisplayType |
Defines how to display the drilled dashboard. |
Configuration File/Widget |
DisplayTypeId |
Default Value: 1 Possible Values: 1 New tab 2 Popup window 3 Current tab |
| drilledDashboardPrefix |
The prefix of the drilled dashboards name. |
Configuration File |
String |
Default Value: “_drill_” Possible Values: An prefix |
| drilledDashboardsFolderPrefix |
The prefix of the folder, the dashboards inside which can be drilled to. |
|
String |
“” |
| displayFilterPane |
Determines if to display filter pane in the target dashboard window. |
Configuration File/Widget |
Boolean |
Default Value: true Possible Values: true/false |
| displayDashboardsPane |
Determines if to display dashboards pane in the target dashboard window. |
Configuration File/Widget |
Boolean |
Default Value: true Possible Values: true/false |
| displayHeaderRow |
Display header in the drilled dashboard window. |
|
Boolean |
true |
| displayToolbarRow |
Determines if to display toolbar in the drilled dashboard window. |
Configuration File/Widget |
Boolean |
Default Value: true Possible Values: true/false |
| volatile |
Ignore changes applied to the destination dashboard. For example: editing widgets by a Designer, or changing the filters by a Designer or Viewer. |
Configuration File/Widget |
Boolean |
Default = true. Possible values: true/false |
| hideDrilledDashboards |
Hides drilled dashboards from the dashboards navigator for non-dashboard owner users. |
Configuration File |
Boolean |
Default Value: True Possible Values: true/false |
| drillToDashboardMenuCaption |
The caption for the drill to dashboard menu. |
Configuration File |
String |
Default Value: Jump to Dashboard Possible Values: Any |
| drillToDashboardRightMenuCaption |
The caption for the drill to dashboard right menu. |
Configuration File/Widget |
String |
Default Value: Jump to Dashboard Possible Values: Any |
| drillToDashboardNavigateType drillToDashboardNavigateTypePivot drillToDashboardNavigateTypeCharts drillToDashboardNavigateTypeOthers |
Determines how to navigate to the configured drilled dashboard. |
Widget |
NavigateTypeId |
Default Value: 2 Possible Values: 1 Right-click on a pivot cell/ point or indicator Pivot, Indicator, Charts. 2 Link on pivot measured cells Pivot. 3 Click on Indicator widget, RichTextEditor, Image. Widget, |
| modalWindowWidth |
Modal window width when the selected display type is modal window. |
Configuration File/Widget |
Number |
Null |
| modalWindowHeight |
Modal window height whenhe selected display type is modal window. |
Configuration File/Widget |
Number |
Null |
| modalWindowResize |
Enable resize for modal window, in case the selected display type is modal window. |
|
boolean |
false |
| excludeFilterDims |
Dimensions to exclude from the drilled dashboard filter. |
Configuration File/Widget |
Array of DIM |
Default Value: [] Possible Values: “[table.dimension]” |
| includeFilterDims |
Dimensions to include in the drilled dashboard filter. |
Configuration File/Widget |
Array of DIM |
Default Value: [] Possible Values: “[table.dimension]” |
| showFolderNameOnMenuSelection |
Determines if to show the folder name or not inside the dashboards menu on edit widget mode. |
Configuration File |
Boolean |
Default Value: true Possible Values: true/false |
| resetDashFilterAfterJTD |
Resets the filters of a target dashboard. Combine this with mergeTargetDashboardFilters if you want your dashboard filters to be displayed in the target dashboard. |
Configuration File |
Boolean |
Default Value: false Possible Values: true/false |
| showJTDIcon |
Determines if you show an icon for widgets that have JTD in the widget title. |
Widget |
Boolean |
Default Value: true |
| mergeTargetDashboardFilters |
Determines if you want your dashboard filters to be displayed in the target dashboard. Combine this with resetDashFilterAfterJTD. |
Configuration File |
Boolean |
Default Value: false |
| dashboardId |
Drilled dashboard ID. When set to null, a drilled dashboard menu will be available in the widget editor. |
Widget |
String |
Default Value: Null Possible Values: Dashboard ID |
| dashboardIds |
Multiple target Dashboards. |
|
Array of objects |
[]{id:””, caption:””} |
| dashboardCaption |
Drilled dashboard caption. |
|
String |
null |
| sameCubeRestriction |
Use the same ecube for the drilled dashboards |
|
Boolean |
true |
Version 1.6.11 – April 8, 2026
- Added widget-level UI configuration for the add-on
- Added support to drill by dashboard name
- Added “sendFormulaFiltersDuplicate” config property in order to control which formula filter of the same dimension will be passed to the target dashboard
- Bugfix: cascading filter doesn’t pass month from the column in pivot
- Bugfix: dashboard ‘Hide’ option doesn’t hide folders for non-owners
- Bugfix: excluded filters from widget script are not migrated during add-on upgrade
- Bugfix: transferring Date Filters from x-axis and break-by panels in Line chart
- Bugfix: add-on sends to many GET api requests to load destination dashboard
Version 1.5.20 – Oct. 23, 2024
- Bugfix: compatibility with the Metadata Translation plugin
- Bugfix: cascading filter is not updated correctly when two date fields at different levels were placed in the pivot table
- Bugfix: endpoint /api/v1/dashboards that is used by the add-on creates user instances of the shared dashboards
- Bugfix: Pivot column is not passed to target dashboard in case there is disabled pivot column
- Bugfix: Filter selections are passed with the display value but not actual raw value
- Bugfix: “resetDashFiltersAfterJTD” config property doesn’t work in case “volatile” param is set to “true”
Version 1.5.14 – June 12, 2024
- Bugfix: issues with Web Access Token authentication
- Bugfix: locked filters become unlocked if they are passed to the target dashboard during the jump to dashboard.
- Bugfix: when dashboard filters are set via query parameters, those filters are passed to the target dashboard during the jump, ignoring the user modifications to the filters on a dashboard.
- Added new Display Type “Current tab with page refresh“ that allows passing of URL parameters to the target dashboard
March 28, 2024 – v1.5.7
- Bug fix: hide dashboard option (error in the console when click on “Embed code” option)
- Bug fix: add-on passes wrong value in a Date cascading filter when jumping
- Bug fix: issue when jumping from days in date column grand totals adds unrelated filters
- Bug fix: issue when background Filter not being honored when opening target dashboard
- Bug fix: column styles are not applied when the “Allow Jump To Dashboard” checkbox is selected
- Bug fix: Incorrect filters are being passed when jump from Pivot column header
- Bug fix: pivot styling (links) in widget editor is not properly applied
- Bug fix: missing JTD icon on native mobile app
- Bug fix: add-on is not interpreting > sign or < sign correctly
when the value is passed via filter
- Bug fix: formulas containing multiple filters for the same dimension pass only the latest used filter on drill. After the fix, if there is only one filter related to a single dimension – we pass it. If there are multiple filters for single dimension – we do not pass any of them as filters
- Bug fix: pivot styling is applied before plugin config values are been applied
- Bug fix: jumping from value columns becomes impossible after a dashboard is restored using “Restore Dashboard” functionality.
- drilled dashboards were invisible for admin in case hideDrilledDashboards option is enabled
Nov 21 2023
- Bug fix: Sisense context menu is covered by browser context menu on Pie charts
- Bug fix: Jump from subtotal cell in Pivot applies wrong dashboard filter
- Bug fix: Empty widget after drill to dashboard and then opening the drilled dashboard from the dashboard menu
- Bug fix: Console errors on login page
- Bug fix: Dashboard viewers receive 403 when jumping
18 Sept 2023
- Bug fix: add-on causes query error on Pivot when duplicating value with the “jump to dashboard” links
- Bug fix: fiscal date filter is not correctly passed to the target dashboard
- Bug fix: target dashboard filters datasource is not properly updated when “sameCubeRestriction” is set to “false”
- Bug fix: multiple browser tabs are opened when jumping
19 July 2023
- Bugfix: JTD doesn’t work from BloX when Quest add-on is enabled
- Bugfix: JTD sends dashboard filters that are disabled on the widget level from the source to the target dashboard
- Bugfix: incorrect date filter is passed in Sisense Mobile App
25 May 2023
- Added configuration parameter to send or not sent break-by dimension to the target dashboard
- Bug fix: Filters in shared formulas do not get applied when using JTD.
- Bug fix: Filters are not reset after JTD when resetDashFiltersAfterJTD is TRUE
- Bug fix: when jumping from the line chart widget, not all filters are passed
27 April 2023
- Bugfix: Widgets are displayed as “jumpable” when they’re actually not
22 March 2023:
- Added support to pass “break-by” dimensions as a filter to the target dashboard
- Added ability to jump from only specific value columns from the pivot widgets
6 Jan 2023:
- bug fixes
12 December 2022:
- bug fixes
17 July 2020:
- Support JTD when Sisense is embedded in an iFrame
- Support JTD on Pivot Table widgets with dependent filters
23 June 2020:
- Support of JTD for IE11
- Ability to select a dashboard to Jump to for Designers even when editing a widget’s script is forbidden
28 May 2020:
- Name of the dashboard in context menu “Jump to …” updates when the dashboard is renamed
April 21, 2020:
- Added support for CSRF
March 24, 2020:
- Support for Jump-to-Dashboard in iFrames
- 2nd level Jump-to-Dashboard
- Hide dashboards supported in Linux and Windows
February 24, 2020:
- Added support for Linux
- Fixed display the multiple dashboard options on Linux
- Fixed ‘Hide dashboard’ for Linux
April 4, 2019:
- Added support for BloX
- Added support from mobile application
- Passing filters column and table info to target dashboard
August 6, 2019:
- Fixed the issue with not working navigation parameters on 6.7
August 14, 2019:
- Added possibility navigate to target dashboard by it’s ‘name’ instead of ‘oid’. The option ‘drillToDashboardByName’ in the config file is turned off (false) by default. Need switch to true, for using ‘name’ instead of ‘oid’
September 19, 2019:
- Fixed next configurable options: modalWindowHeight , modalWindowWidth , resetDashFiltersAfterJTD
- Fixed compatibility with Sisense Iframe
October 19, 2019:
- Fixed JTD in Blox arguments
October 31, 2019:
- Fixed issue with the compatibility of Interactive pivot plugin
November 6, 2019:
- Fixed issue with the missing scroll in JumpToDashboard list
November 11, 2019:
- Fixed issue with the missing drilled dashboards in low screen resolution
November 15, 2019:
- The context menu is not displayed when “Enable Drill to Anywhere” is turned off
November 21, 2019:
- Fixed hideSharedDashboardsForNonOwner functionality on Sisense V8.0.1 and V8.1
April 4, 2018
Fixed the following:
- jumpToDashboard plugin didn’t set filter from formula in target dashboard
- Jumping to a dashboard from a Pivot table – _drill didn’t get the filters of the measured value
- jumpToDashboard didn’t support the Base URL feature
- jumpToDashboard used unwanted dashboard filters